Начали с экспертного юзабилити и дизайн аудита, с учетом аналитики в метрике и тепловой карты.
Баннеры и фото
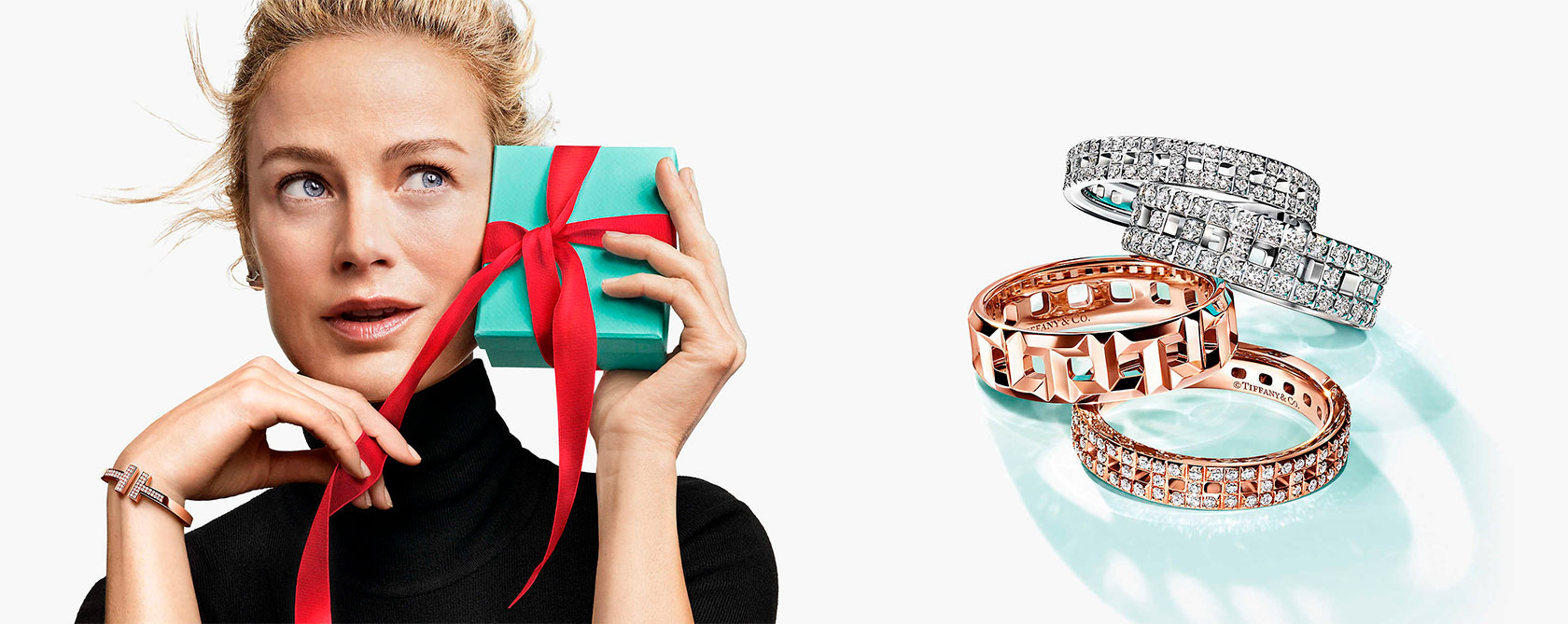
Украшения у вас прекрасны и самодостаточны, поэтому гораздо эффектнее они смотрятся в баннерах с однородным простым фоном.
Также хорошо смотрятся фото людей, с украшениями.
Или украшения на фоне природных объектов, камней, песка, и т. д.
Это естественно и красиво.
Примеры таких подач:
Также хорошо смотрятся фото людей, с украшениями.
Или украшения на фоне природных объектов, камней, песка, и т. д.
Это естественно и красиво.
Примеры таких подач:

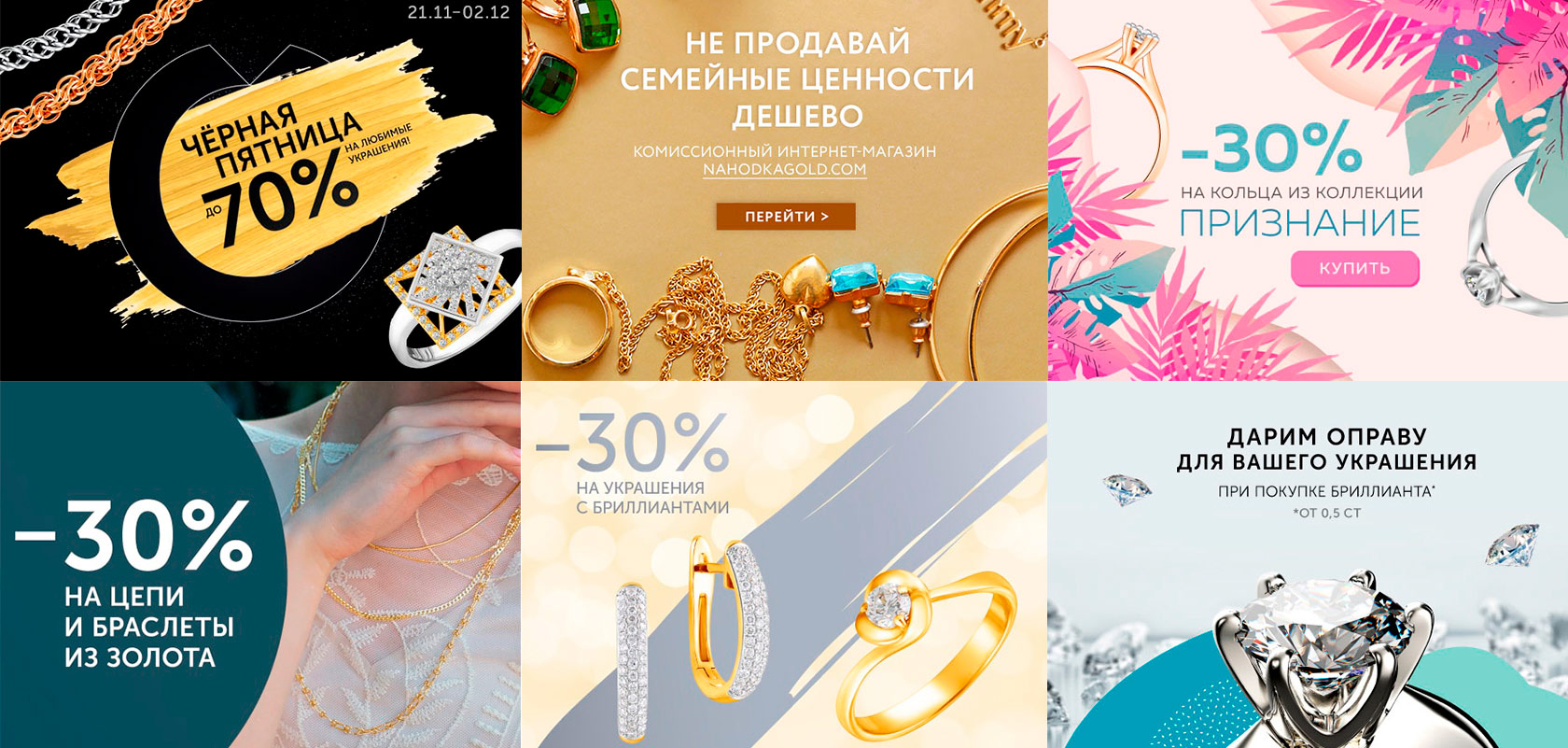
Плохо смотрятся рисованые баннеры, в которых виден фотошоп.
Не стоит злоупотреблять эффектами, добавлять иллюстрации и цвета, использовать тень у текста.
Не стоит злоупотреблять эффектами, добавлять иллюстрации и цвета, использовать тень у текста.

Баннеры на bronnitsy.com
Не стоит писать весь текст баннера капсом. Желательно ограничиваться одним, двумя размерами шрифта. А цвет шрифта выбирать белый или черный.
Меню
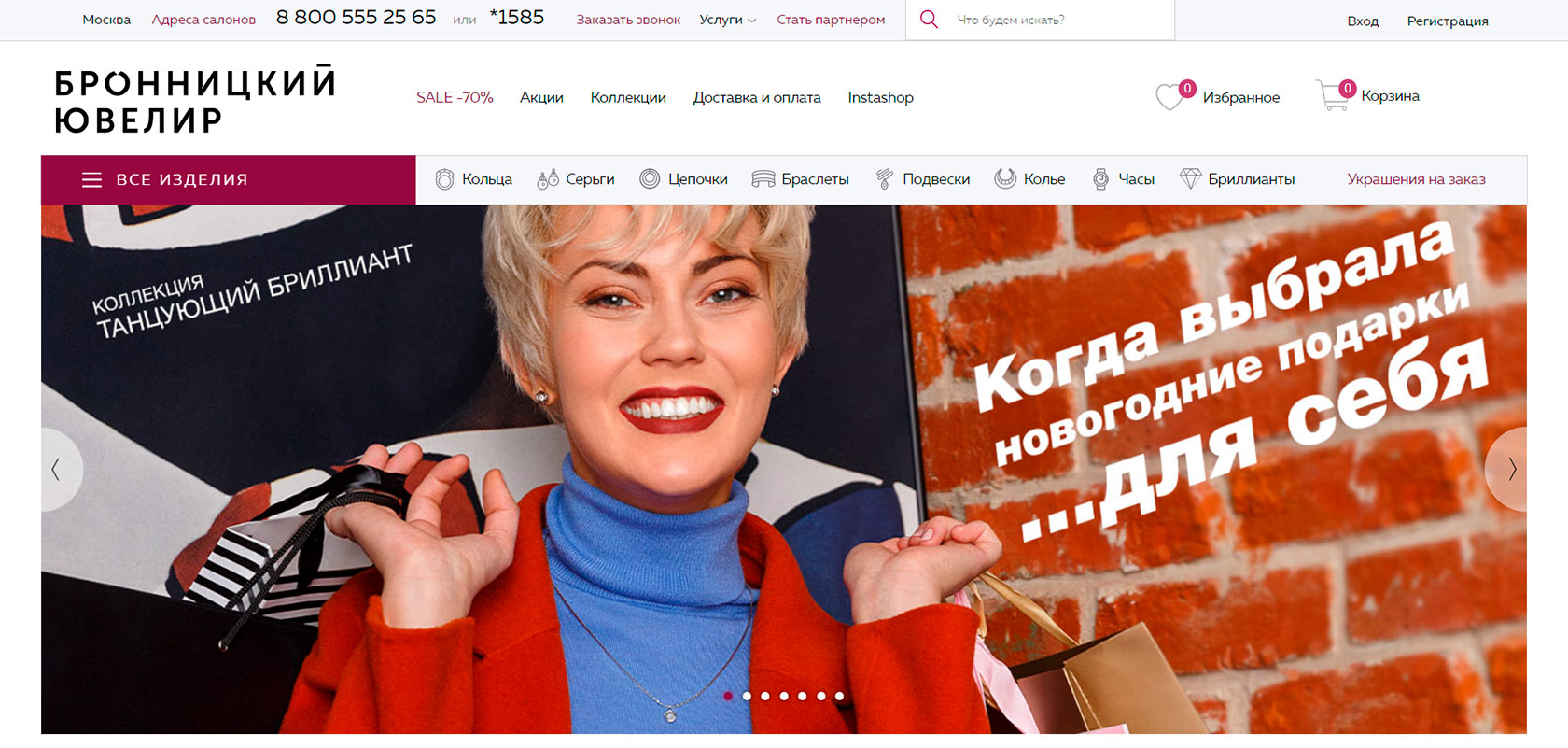
В верхнем меню у каждого пункта каталога есть иконка,
они не нужны, и только усложняют навигацию. Иконка не может правильно охарактеризовать все многообразие товаров, и выглядит мультяшно, что удешевляет и портит впечатление.
они не нужны, и только усложняют навигацию. Иконка не может правильно охарактеризовать все многообразие товаров, и выглядит мультяшно, что удешевляет и портит впечатление.

Сейчас в фешн и лакшери не используют иконки.
(Исключение — только Поиск, Корзина и Личный кабинет.)
Примеры те же:
(Исключение — только Поиск, Корзина и Личный кабинет.)
Примеры те же:



Рядом в шапке есть «Услуги», и «Стать партнером» — пункты, которые по данным Яндекс метрики, почти не используют. Их лучше оставить только в подвале, и анонсировать точечно. Например, услугу гравировки предлагать на карточке товара и в корзине, как дополнительную.
«Стать партнером» - тоже информация, которую ищут в подвале, либо попадают на нее через поисковики. Лучше оставить в футере. Это интересно единицам, а мешает 99,9% посетителей.
Сама страница сейчас сделана из картинок JPG:
https://www.bronnitsy.com/shop-in-shop/
Можно ее сверстать. Будет легче грузиться и смотреться лучше. Кроме того появится нормальный адаптив.
«Стать партнером» - тоже информация, которую ищут в подвале, либо попадают на нее через поисковики. Лучше оставить в футере. Это интересно единицам, а мешает 99,9% посетителей.
Сама страница сейчас сделана из картинок JPG:
https://www.bronnitsy.com/shop-in-shop/
Можно ее сверстать. Будет легче грузиться и смотреться лучше. Кроме того появится нормальный адаптив.
Выпадающее меню
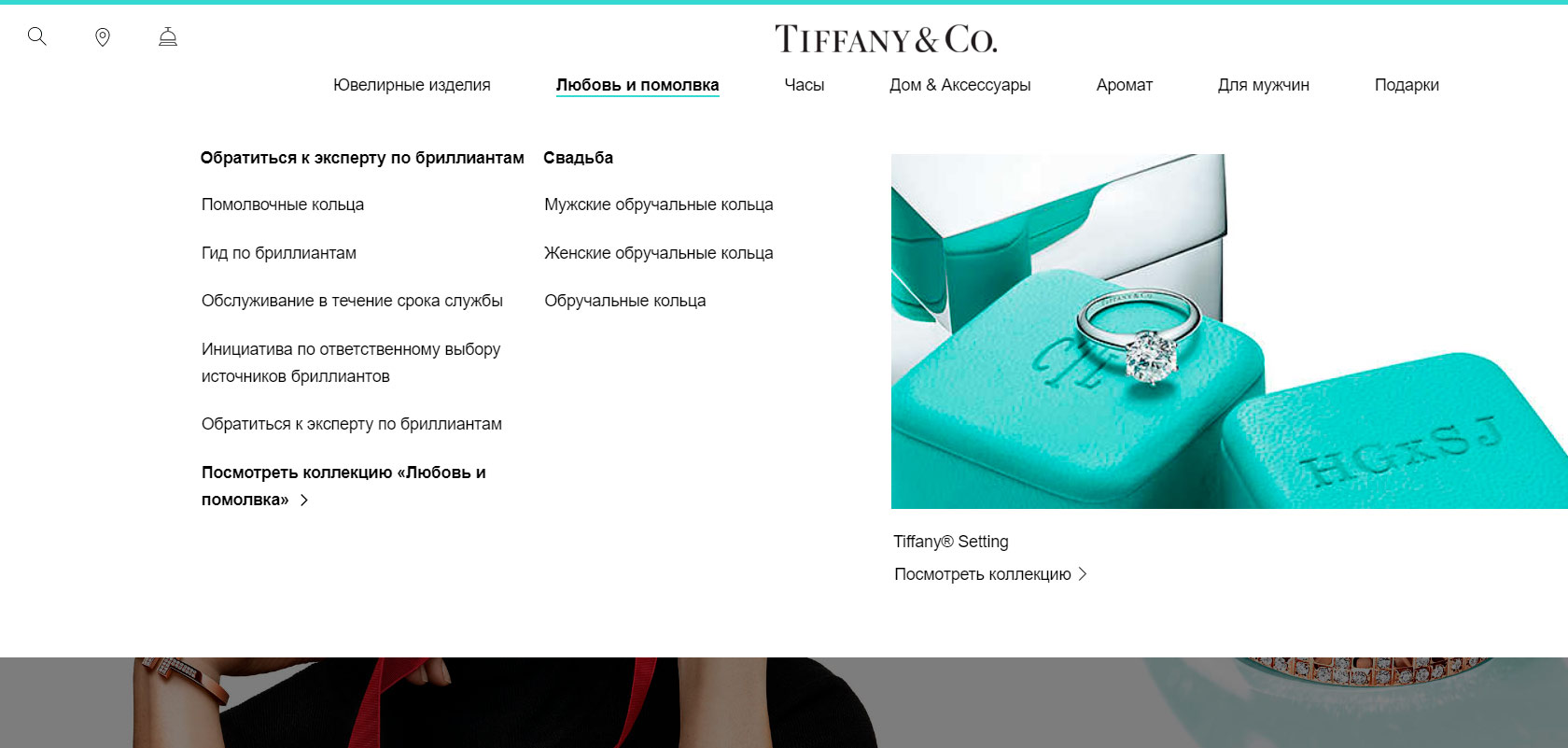
Серый шрифт читается плохо, даже для людей со 100% зрением.
Лучше сделать черным. В нем можно добавить один два баннера, для каждой категории, чтобы сделать акцент на коллекциях.
Пример:
Лучше сделать черным. В нем можно добавить один два баннера, для каждой категории, чтобы сделать акцент на коллекциях.
Пример:

Пункты меню и фильтры тема для отдельного обсуждения. К ним вернемся позже на странице каталога.
Превью карточки товара
При наведении у карточки появляется текст, в котором лишняя информация. «Артикул 110 351 100 — хотя артикул виден тут же в левом верхнем углу. «Металл: Золото» — хотя в названии указано «Браслет из золота».
Этот дубляж лучше убрать и заменить на полезную информацию, например о наличии в городе покупателя.
При наведении на превью карточки, стоит добавить иконку — «добавить в избранное», чтобы дать возможность быстро сравнить несколько товаров, не переходя для этого в карточку товара и обратно каждый раз.
Этот дубляж лучше убрать и заменить на полезную информацию, например о наличии в городе покупателя.
При наведении на превью карточки, стоит добавить иконку — «добавить в избранное», чтобы дать возможность быстро сравнить несколько товаров, не переходя для этого в карточку товара и обратно каждый раз.

Выводы
Пользователи могут найти все необходимое, но это вызывает усилия, и часть аудитории отпадает. Сайт не создает того впечатления, которого достойна продукция Бронницкого ювелира.
Решения
Исправить ситуацию достаточно просто:
1. Поправить баннеры и графику. Это можно сделать без вмешательства в код, в течении нескольких дней. Без остановки сайта.
2. Переработать шапку сайта. Нарисовать, согласовать, сверстать и заменить. Тоже не очень трудоемко, но улучшит сразу все страницы, изменит впечатление и улучшит юзабилити.
1. Поправить баннеры и графику. Это можно сделать без вмешательства в код, в течении нескольких дней. Без остановки сайта.
2. Переработать шапку сайта. Нарисовать, согласовать, сверстать и заменить. Тоже не очень трудоемко, но улучшит сразу все страницы, изменит впечатление и улучшит юзабилити.